Belajar
CSS/HTML Bersama Kang Ipeenk
PART 1
Memahami Strukur HTML
Dalam membuat program dibahasa pemrograman
HTML anda mesti memahami Struktur HTML
itu sendiri, karena
jika anda tidak mengetahui
strukturnya maka anda
akan kebingungan dalam merancang
sebuah website nantinya. Maka dari
pada itu saya akan menjelaskan struktur dalam HTML.
Berikut
adalah strukturnya.
Struktur
HTML
Struktur
Standar Dokumen HTML
Membuat
Background Bergambar
Pada
tag Body anda dapat memberikan background
atau latar belakang dalam
suatu pembuatan atau rancangan dalam website. Fungsinya
agar suatu halaman website yang nanti kita buat akan
lebih terlihat professional. Dan juga tidak membosankan.
Dengan atribut background yang terdapat pada
tag body anda bisa memasukan gambar apapun kedalam latar belakang suatu webpage atau halaman
yang sedang anda rancang, untuk dapat mengubahnya anda
cukup mendeklarasikannya menggunakan atribut <background> pada tag <body>, seperti
berikut.
<body background="alamat gambar
file">...isi...</body>
Contoh script dengan background bergambar
adalah sebagai berikut :
Kemudian
hasilnya seperti berikut ini :
Memberi
Warna Text
Latar
belakang atau background
secara standar akan menampilkan suatu
warna putih, maka secara otomatis halaman akan memberikan text
defaultnya berwarna hitam, seperti halnya
anda mengetikan suatu kalimat
pada lembaran atau halaman
di Microsoft Word maka latar
belakang berwarna putih dan teks
berwarna hitam. Tapi jika anda jenuh melihat
warna itu-itu saja.
maka anda bisa merubah
warna tulisannya.
Dengan mendeklarasikan atribut text pada
bagian tag body seperti berikut.
<body text=”tentukan warnanya”>…isi
halamannya…</body>
Contoh script dengan teksberwarna adalah
sebagai berikut :
Kemudian seperti berikut ini :
Menentukan
Warna Pada Link
Link
digunakan untuk menghubungkan
webpage lain pada website,
anda dapat memberikan warna
yang berbeda pada link
dengan teks standar
yang dituliskan dalam halaman web atau webpage. Pemberian
warna link pada HTML yaitu ada 3 macam
atribut yang digunakan untuk
mendeklarasikannya. Atribut
tersebut yaitu LINK,
VLINK, dan ALINK.
<body link=”pilih warna” vlink=”pilih
warna’ alink=”pilih warna”>
Penjelasan
dari atribut diatas :
·
LINK : Menentukan warna link yang belum dimasuki
halaman.
·
VLINK : Menentukan warna link yang halamannya telah
dimasuki
·
ALINK : Menentukan warna untuk link yang telah aktif
setelah dimasuki halamannya.
Tata
Letak Area Kerja
Area
Kerja tempat dimana
letak kursor pertama
dalam menuliskan semua isi webpage.
Seperti halnya anda meletakan kursor
pertama kali dalam
pembuatan kalimat
atau
paragraph pada Microsoft Word maka akan
terlihat bahwa huruf pertama kali berada disebelah kiri dan batasannya
telah diatur secara otomatis, tapi bisa juga batasan antara kiri, kanan, atas
dan bawah dalam
Microsoft Word anda atur sendiri.
Begitu
pula di dalam halaman
web, anda bisa mengatur halaman itu
sesuai keinginan anda
sendiri dengan menggunakan atribut pada body, sebagai berikut.
<body leftmargin=”nilai”
topmargin=”nilai” marginwidth=”nilai” marginheight=”nilai”>
Penjelasan
dari atribut diatas :
·
Leftmargin : Menentukan batas kiri
·
Topmargin : Menentukan batas atas
·
Marginwidth : Menentukan batas lebar
·
Marginheight : Menentukan batas tinggi.
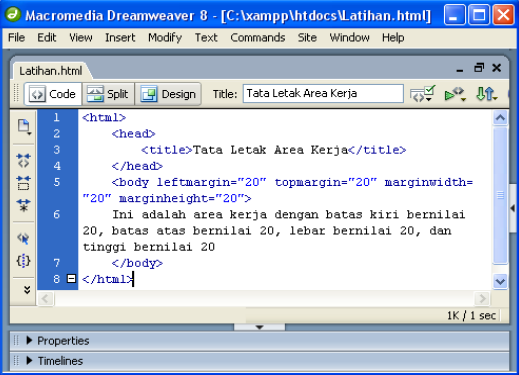
Contoh
script tata letak area kerja sebagai berikut :
Hasilnya
sebagai berikut :
Membuat
Pemformatan Teks
Tehnik
dalam Pemformatan teks
yang diharuskan di dalam
semua bahasa pemrograman baik
visual maupun non visual. Begitu pula di pemrograman HTML disediakan juga tag yang
berfungsi dalam pemformatan
teks. Pekerjaan tersebut didalam
tag HTML dapat dilakukan sangat mudah dan cepat.
Tag yang digunakan untuk pengaturan teks
Ini
adalah contoh scriptnya :
Berikut
hasilnya :
Pemformatan
model Matematika
Dengan
menggunakan HTML anda
akan diajarkan bagaimana
membuat format seperti model
matematika, cukup dengan menggunakan tag
<sub> untuk format
teks menjorok ke bawah dan tag <sup> untuk format teks menjorok ke
atas.
Tag yang digunakan untuk membuat model
matematika.
Contoh
scriptnya sebagai berikut.
Hasilnya
sebagai berikut.
Menentukan
Ukuran pada huruf beserta warna
Ukuran
huruf didalam sebuah
halaman web atau webpage
sangat penting perannya,
karena tidak mungkin membuat
ukuran dalam suatu
halaman memiliki ukuran yang sama
karena nantinya akan terlihat kurang berkualitas juga professional. Maka dengan
menggunakan tag font
anda dapat menentukan ukuran huruf
juga warna yang
nantinya akan anda terapkan dalam halaman web yang anda desain.
<font size=”nilai” color=”pilih warna”
face=”pilih huruf>
Keterangan
dari atribut font diatas sebagai berikut.
·
Size : Dapat
anda masukan nilai angka mulai dari 1 sampai 7 jika anda ingin ukuran yang
lebih besar bisa menggunakan operator tambah(+), contoh(+3).
·
Color : Menentukan warna pada teks atau hurufnya.
·
Face : Menentukan jenis hurufnya contohny(arial,verdana,Calibri)
Contoh scriptnya sebagai berikut.
Hasilnya
sebagai berikut.
Berganti
Baris dan paragraph
Kali
ini akan dijelaskan
bagaimana membuat sebuah paragraph dengan menggunakan tag <p>, kemudian
untuk berganti baris dari satu paragraph ke paragraph lain digunakan tag
<br>. Berikut contohnya.
<p>Paragraf………<br>
Paragraf………<br>
</p>
Berikut adalah contoh scriptnya
Hasilnya
Membuat
Identitas Halaman
Identitas
halaman adalah suatu
tehnik pemformatan dengan teks
menjorok kedalam, untuk dapat membuat identitas halaman HTML gunakan tag
<blockquote>, berikut penulisannya.
<blockquote>…Isi teks…</blockquote>
Berikut scriptnya.
Dan
berikut hasilnya
Membuat
Teks Model Komputer
Kali
ini kita akan
membuat paragraph atau
teks dengan tampilan atau
bentuk huruf menyerupai
teks pada komputer dengan
menggunakan tag <pre>.
Berikut
penulisannya.
<pre>…Isi teks…</pre>
Contoh scriptnya
Berikut
hasilnya
Membuat
Teks Surat atau Alamat
Biasanya
ketika anda ingin mengirim surat
ke saudara, keluarga, dll,
biasanya anda akan menyertakan sebuah alamat untuk mengirim balasan. Didalam
HTML juga telah disediakan bagaimana
membuat teks seperti
surat menggunakan tag <address>.
Berikut
penulisannya.
<address>…Isi teks…</address>
Contoh scriptnya sebagai berikut.
Hasilnya
sebagai berikut.
Membuat
Judul
Kali
ini akan dibahas
bagaimana membuat suatu teks yang
dimana digunakan untuk membuat
suatu judul dari halaman maupun
paragraph, dalam penggunaannya disini anda mesti menggunakan tag <H1>
sampai <H6>.
Berikut
penulisannya.
<h1>…Isi Judul…</h1>
<h2>…Isi Judul…</h2>
<h3>…Isi Judul…</h3>
<h4>…Isi Judul…</h4>
<h5>…Isi Judul…</h5>
<h6>…Isi Judul…</h6>
Berikut
script penulisannya.
Hasilnya
sebagai berikut
Membuat
Teks Animasi
Kali
ini akan dijelaskan
bagaimana membuat sebuah
teks animasi yang
dapat berjalan sendiri dengan menggunakan tag <marquee>. Anda bisa menggunakannya
untuk
halaman
webpage anda agar lebih cantik. Berikut penulisannya.
<marquee behavior=”nilai”
direction=”nilai” loop=”nilai”
bgcolor=”warna”>…isi…teks</marquee>
Berikut
penjelasan atribut pada tag marquee.
Berikut
contoh scriptnya.
Berikut
hasilnya.

Membuat
Garis
Sebagai pembatas judul dengan isi. Anda dapat
menggunakan garis dalam HTML telah
tersedia sebuah tag <hr>
yang berfungsi untuk membuat sebuah garis dengan posisi horizontal, <hr>
kependekan dari horizontal row.
Adapun
penulisannya sebagai berikut.
<hr size=”nilai” color=”warna” align=”nilai” width=”nilai”>
Penjelasan atribut pada tag HR

Contoh
scriptnya sebagai berikut

Hasilnya
sebagai berikut

Membuat
Daftar
List adalah sebuah
metode menampilkan sekumpulan data dengan
cara penomoran atau symbol, contohnya pada sat ada pertanyaan seperti
“Anda Tinggal dimana ?”, maka dari pertanyaan tersebut pastilah akan memerlukan
daftar jawaban dengan pilihan, misalnya
“Cirebon atau Tegal”. Ok langsung saja
menuju opsi pembuatan
scriptnya :p
berikut.
Tag yang digunakan dalam pembuatan daftar
yaitu

Script
menggunakan tag <UL> berikut.

Maka
hasilnya sebagai berikut.

PART
2
Membuat
Tabel
Tabel sangat penting perannya dalam membuat
Website, pada saat pembuatan sebuah
halaman web, tabel
biasanya dijadikan sebagai media
yang berfungsi sebagai kerangka untuk meletakan
komponen-komponen isi web. Maka sebab itu penggunaan tabel tidak bisa anda tinggalkan
begitu saja. Karena sangat penting
perannya didalam perancangan
website anda nantinya. Ok langsung saja berikut pembuatan tabelnya.
Untuk dapat membuat tabel anda dapat
menggunakan tag <TABLE> dan diakhiri dengan </TABLE> yang kemudian
diikuti dengan tag <TR> dan <TD>.
Contoh
Script

Script
membuat tabel

Hasilnya
sebagai berikut

Tabel
dan beberapa baris
Sebelumnya telah anda buat bagaimana tabel
dengan satu baris, berikut ini akan dijelaskan
bagaimana membuat tabel dengan banyak
baris, selanjutnya anda
harus mendefinisikan tag
<TR> beserta <TD> untuk membuat beberapa baris dan kolomnya. Ok
berikut langsung saja anda buat scriptnya.
Contoh

Hasilnya
sebagai berikut

Penjelasan
atribut yang digunakan di tag Table

Penjelasan
atribut pada tag TR

Menggabungkan
beberapa Kolom dan Baris
Kali
ini anda akan
dijelaskan bagaimana membuat
gabungan antara beberapa kolom menjadi satu bagian, untuk
dapat membuat beberapa kolom itu menjadi
satu bagian atau dapat digabungkan tentu
anda harus menggunakan
atribut <colspan>. Dan untuk membuat
gabungan beberapa baris anda
juga mesti menggunakan
atribut <rowspan>.
Berikut
contoh scriptnya.

Hasilnya
dari gabungan beberapa kolom

Dan
berikut adalah gabungan beberapa baris

Ini
adalah hasinya

PART
3
Memahami
Pembuatan Form
Form
adalah sebuah metode yang
digunakan dalam website yang mengizinkan seorang pengujung
untuk dapat berinteraksi dengan
server ataupun dengan
pengelola website tersebut. Dengan
adanya proses interaksi tersebut, maka
pengguna akan mendapatkan
beberapa kemudahan yang diberikan pada portal/website tersebut.
Untuk
dapat membuat form
anda membutuhkan tag <form> yang
nantinya memudahkan anda dalam
pembuatan form, dengan bantuan
tag <form> nantinya
anda akan dapat membuat interaksi dengan seorang pengunjung website anda.
Penjelasan dari tag

Dan
berikut atribut yang ada didalam tag Form

Nilai
dari atribut pada method ada 2 yaitu.

Berikut
contoh gambaran umum pembuatan sebuah form.
<form action=”alamat webpage lain” method=”GET/POST” name=”nama form”
>
<input>
……………………….
<input>
</form>
Komponen
yang dibutuhkan didalam form.


Contoh
script pembuatan form

Hasilnya
sebagai berikut

Memasukan
Gambar
Kali ini akan dijelaskan bagaimana memasukan
gambar didalam halaman website anda
agar telihat lebih
menarik untuk dikunjungi, dalam
penggunaan gambar kita
perlu
menggunakan tag <img> dan
beberapa atribut agar gambar itu
bisa ditampilkan kedalam halaman website anda nantinya,
berikut penggunaannya.
<img src=”nama file” width=”nilai” height=”nilai” >
Berikut contoh script gambar.

Hasilnya
sebagai berikut

Membuat
Link
Metode berikut akan mengajarkan bagaimana
membuat suatu hubungan dengan halaman web satu dengan yang lainnya, atau
bagaimana memanggil suatu webpage, objek yang kita klik lalu muncul halaman
selanjutnya yaitu disebut link.
<a href=”alamat file” target=”_self /
_blank / _parent / _top>…Isi teks…</a>
Berikut contoh scriptnya

Untuk
script link tujuan

Hasilnya
berikut.

Halaman
tujuan link